
Không nghi ngờ gì nữa, thủ thuật mà chúng tôi sẽ đề cập bây giờ sẽ giúp ích rất nhiều cho những ai tự coi mình là người viết blog "toàn thời gian"; Mặc dù đúng là công việc này là một trong những điều thú vị nhất mà chúng tôi có thể thưởng thức (bao gồm cả bản thân tôi là một trong số họ), có lẽ việc xử lý hình ảnh mà chúng tôi làm việc để minh họa nội dung, là một trong những trở ngại nhỏ tại thời điểm kết thúc bằng một bài cụ thể.
Điều này đề cập đến thực tế là một "blogger toàn thời gian" sẽ không chỉ dành riêng cho việc tìm kiếm hình ảnh từ các trang web khác nhau trên Internet (công cụ tìm kiếm) mà họ còn phải có được một số của riêng bạn để phải sửa đổi và kết hợp chúng thành một; Nếu chúng tôi muốn làm việc với 2 hình ảnh đồng thời để có được một hình ảnh duy nhất ở cuối, chúng tôi có thể thử chạy cùng một ứng dụng hai lần (ví dụ: vẽ) và sau đó, lưu chúng và nối chúng thành một hình duy nhất trong cùng một sơn này, điều mà rất tiếc là không thể làm được bởi các yếu tố khác nhau. May mắn thay, có một tài nguyên mà chúng tôi có thể được sử dụng mà không cần phải chạy cùng một công cụ 2 lần, điều gì đó mà chúng tôi sẽ dạy bạn trong bài viết này và trong quá trình phát triển của nó.
Ứng dụng web để xử lý 2 hình ảnh trở lên trong một giao diện duy nhất
Như chúng tôi đã đề xuất ở trên, để làm việc với 2 hình ảnh đồng thời chúng tôi sẽ dựa trên một ứng dụng web; Trong đó, chúng tôi sẽ nhập 2 ảnh chụp này, mặc dù ứng dụng giúp chúng tôi dễ dàng làm việc với tổng số 4 nếu chúng tôi muốn. Chỉ là vấn đề vui nên chúng tôi sẽ chỉ sử dụng 2 hình ảnh để bạn đọc hiểu rõ hơn. Vâng, chúng tôi đề nghị người đọc đi đến liên kết sau, bạn sẽ ngay lập tức thấy mình trong ứng dụng web cho phép chúng tôi kết hợp nhiều hình ảnh thành một.
Như bạn có thể chiêm ngưỡng trong giao diện của nó, ở đó chúng tôi được phép sử dụng nút «Thêm» để nhập chúng, với tổng cộng 4 nút với chức năng này. Vì mục đích của chúng tôi, chúng tôi chỉ chọn 2 nút ở trên cùng.
Các hình ảnh sẽ tự động được nhập vào giao diện của ứng dụng web này, một là ở phía bên phải và một ở phía bên trái. Hình ảnh có thể xuất hiện ở kích thước ban đầu, điều này sẽ tạo ra cho chúng ta sự hợp nhất của cùng một thứ có thể vượt quá kích thước mong muốn.
Thật không may, không có tùy chọn nào để chúng tôi có thể xác định và hạn chế kích thước của hình ảnh kết quả, vì vậy người dùng phải làm việc với từng tham số hiện diện ở đó và với các thủ thuật nhỏ mà chúng tôi sẽ đề xuất tại thời điểm này; Đầu tiên, Mỗi hình ảnh được thêm vào có các trường tương ứng để xác định kích thước điều đó sẽ giống nhau trong sự hợp nhất này, giống nhau ở chỗ chúng tôi có thể thay đổi tùy theo những gì chúng tôi cho là phù hợp, đúng và đủ.
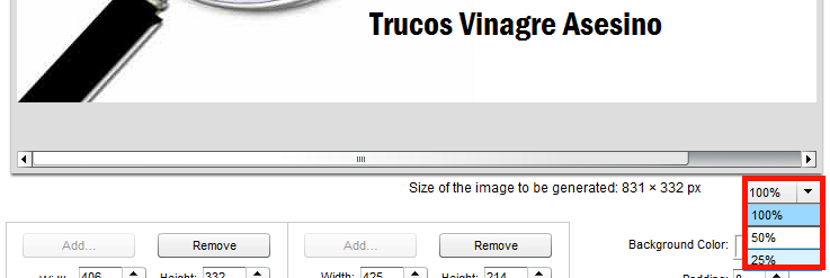
Ở cuối hình ảnh đã hợp nhất (và phía trên các thông số mà chúng tôi đang làm việc), bạn có thể chiêm ngưỡng kích thước mà tác phẩm của chúng tôi sẽ có. Trực tiếp, ở đó chúng tôi đã cố gắng điều chỉnh kích thước này chủ yếu là 830 px. Bởi vì hình ảnh kết quả không hiển thị 100%, Về phía góc dưới bên phải, có một tùy chọn nhỏ sẽ giúp chúng tôi sửa đổi phạm vi hiển thị, có thể được chọn thành 25% hoặc 50%, với mục đích là hình ảnh được hiển thị hoàn chỉnh để chúng tôi có thể làm việc chính xác.
Nếu sau khi thay đổi các thông số độc lập của từng hình ảnh được kết hợp mà chúng tôi không có kích thước mong muốn, chúng tôi có thể đến sử dụng các giá trị Padding, điều này sẽ làm cho những hình ảnh này hợp nhất hoặc tách rời nhau một chút.
Như thể điều này là chưa đủ, bên dưới các tham số mà chúng tôi đã xử lý, có một số tùy chọn sẽ giúp chúng tôi kết hợp văn bản được cá nhân hóa; ở đó bạn có thể chọn màu, kích thước và kiểu phông chữ để văn bản được hiển thị trong hình ảnh kết quả.
Như bạn có thể chiêm ngưỡng, ứng dụng web này có thể là một giải pháp tuyệt vời cho một blogger muốn làm cho công việc của mình trở nên thú vị và chuyên nghiệp hơnl, không phải chạy nhiều ứng dụng để ghép 2 hoặc nhiều hình ảnh thành một ở cuối.