
Behovet for å ha et visst antall farger kan være stort for de som er spesielt dedikert til grafisk design. I dette arbeidsområdet kan tonaliteten til en farge bli det store «ønsket elementet» slik at en kunst blir perfekt tatt i andres øyne.
I tillegg til kreativiteten til en grafisk designer, må denne ressursen også ledsages av en rekke verktøy som hjelper oss med å enkelt finne en type farger som kan være en del av en stor palett å bruke i en bestemt jobb. Det er målet med denne artikkelen, ettersom vi vil prøve å nevne hva to elektroniske verktøy gjør når vi hjelper oss med det lage en tilpasset fargepalett.
Webapplikasjoner for å lage en fargepalett
Vi har behandlet en viss mengde nettapplikasjoner i forskjellige artikler i Vinagre Asesino, noe som blir en av de mest etterspurte og brukte ressursene i dag, fordi for alle, du liker å jobbe "helt i skyen", da dette vil unngå å måtte installere et program i operativsystemet vårt. De to elektroniske verktøyene som vi vil nevne nedenfor, fungerer utelukkende i nettleseren og kan utføres på hvilken som helst arbeidsplattform vi er vant til.
1. Paletton: webapplikasjon for å lage vår fargepalett
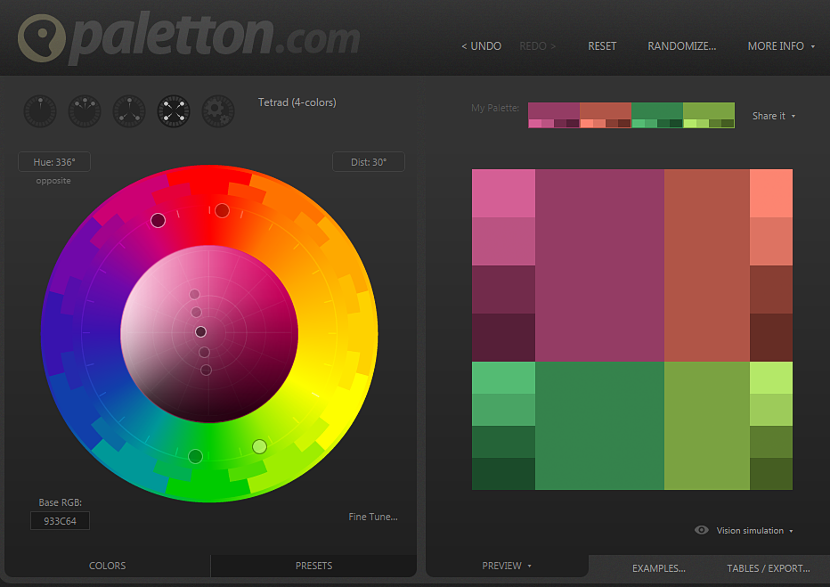
Den første webapplikasjonen vi skal håndtere for nå har navnet Paletton, som du kan gå til den offisielle nettsiden. Når du er der, vil du kunne beundre et stort utvalg av farger fordelt på forskjellige områder og regioner i grensesnittet. Mot venstre side presenteres alle disse fargene i et sirkulært område, mens på høyre side er resultatet av det vi gjør i forrige område.
Det vi bør gjøre først er å prøve å definere antall farger vi trenger for å lage en tilpasset palett, siden det som vises på venstre side av dette grensesnittet, vil avhenge av det; Du kan ta et eksempel de forskjellige alternativene som vises i den øvre delen av det sirkulære området på venstre side, for akkurat der er det fem ikoner som hjelper deg med å velge en monokromatisk fargepalett, en annen med tre farger, fire farger og det siste ikonet, som vil hjelpe deg med å tilpasse nummeret. Når du har definert et slikt aspekt, kan du begynne å flytte hvert av punktene som ligger innenfor dette sirkulære området.
Du vil være i stand til å merke at fargepaletten mot høyre er automatisk strukturert, og du må stoppe det øyeblikket vi tror at vi har funnet den som vil tjene oss for vårt arbeid. Du kan også gå til de forskjellige eksemplene eller standardmalene for å velge noen av dem, noe som i stedet er nederst til høyre i dette grensesnittet. Du kan lagre eller laste ned paletten som er opprettet for å bruke den senere i grafisk designverktøy.
2. Coolors: et online verktøy for å lage vår fargepalett
Det neste alternativet som vi nå vil nevne har navnet «Coolors«, Som også fungerer i nettleseren. Når du har gått til det offisielle nettstedet, må du velge knappen nederst som sier «Begynn å bruke kjøler»Selv om du også kan laste ned et program for mobile enheter med iOS ved hjelp av knappen som er litt lenger nede.
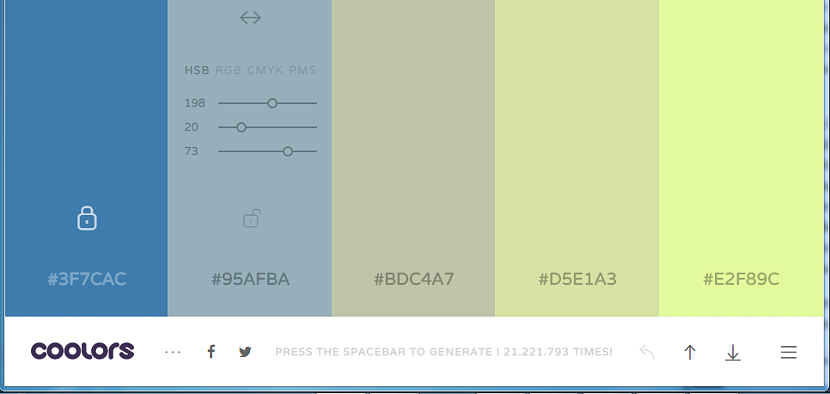
Uansett hvilket alternativ du velger i «Coolors», senere vil skjermen endre form, og hvor vil du bare kunne se et visst antall fargede bånd plassert i vertikal posisjon. Der trenger du bare å føre musepekeren over noen av disse båndene, på hvilket tidspunkt noen vil vises tilleggsalternativer du kan bruke til å tilpasse til fargepaletten din. For eksempel, derfra vil du ha muligheten til å begynne å endre noen skyveknapper for å endre fargen på en bestemt farge. Akkurat der har du også muligheten til å velge formatet på disse fargene, som representerer en av RGB, CMYK-typen, blant noen få andre alternativer.
Hvis du har funnet den perfekte skyggen, kan du bruke hengelåsikonet nederst, noe som praktisk talt vil blokkere fargebearbeidingen. Du kan gjøre det samme med de andre fargene vist nedenfor; når du er ferdig, må du bare bruke pilene som er plassert i nedre høyre del, som vil hjelpe deg med å lagre valget ditt eller laste dem ned til datamaskinen.