
Необходимость иметь определенное количество цветов может быть очень полезной для тех, кто специально занимается графическим дизайном. В этой рабочей области тональность цвета может стать большим «желаемым элементом». так что искусство прекрасно запечатлено в глазах других.
Помимо творческих способностей графического дизайнера, этот ресурс также должен сопровождаться рядом инструментов, которые помогут нам легко найти какой-либо тип цвета, который может быть частью большой палитры для использования в конкретной работе. Это цель данной статьи, поскольку мы постараемся упомянуть, что делают два онлайн-инструмента, помогая нам создать индивидуальную цветовую палитру.
Веб-приложения для создания цветовой палитры
В различных статьях Vinagre Asesino мы имели дело с определенным количеством веб-приложений, которые сегодня становятся одним из самых востребованных и используемых ресурсов, потому что для всех вам нравится работать "полностью в облаке", так как это позволит избежать установки приложения в нашей операционной системе. Два онлайн-инструмента, которые мы упомянем ниже, работают исключительно в интернет-браузере и могут выполняться на любой рабочей платформе, к которой мы привыкли.
1. Paletton: веб-приложение для создания нашей цветовой палитры.
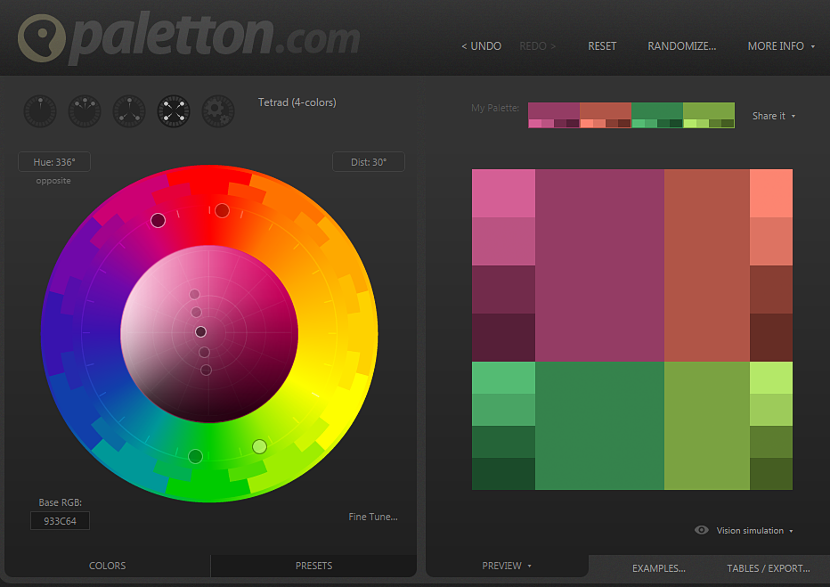
Первое веб-приложение, которым мы пока займемся имеет имя Палеттон, на который вы можете перейти через его официальный сайт. Оказавшись там, вы сможете полюбоваться целым спектром цветов, распределенных в разных областях и регионах интерфейса. Слева все эти цвета представлены в круговой области, а с правой стороны - результат того, что мы сделали в предыдущей области.
Что мы должны сделать в первую очередь, так это попытаться определить количество цветов, которые нам нужны для создания индивидуальной палитры, поскольку то, что отображается в левой части этого интерфейса, будет зависеть от него; Вы можете взять в качестве примера различные параметры, которые показаны в верхней части круглой области с левой стороны, потому что прямо там есть пять значков, которые помогут вам выбрать монохроматическую цветовую палитру, еще один с тремя цветами, четырьмя цветами и последний значок, который поможет персонализировать этот номер. Когда вы определили такой аспект, вы можете начать перемещать каждую из точек, находящихся в этой круговой области.
Вы можете заметить, что с правой стороны цветовая палитра автоматически структурируется, и нам нужно остановить момент, когда мы считаем, что нашли ту, которая будет служить нам для нашей работы. Вы также можете перейти к различным примерам или шаблонам по умолчанию, чтобы выбрать любой из них, что вместо этого находится в правой нижней части этого интерфейса. Вы можете сохранить или загрузить созданную палитру, чтобы использовать ее позже в своем инструменте графического дизайна.
2. Coolors: онлайн-инструмент для создания нашей цветовой палитры.
Следующая альтернатива, которую мы сейчас упомянем, называется «Coolors«, Что также работает в интернет-браузере. Как только вы перейдете на его официальный сайт, вам нужно будет нажать кнопку внизу с надписью «Начать использовать Coolors»Тем не менее, вы также можете скачать приложение для мобильных устройств с iOS, нажав кнопку, которая находится немного ниже.
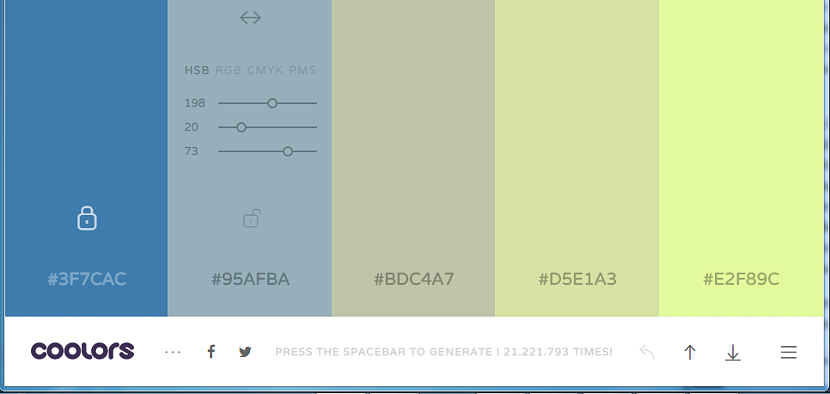
Какой бы вариант вы ни выбрали в «Coolors», позже экран изменит форму и где вы сможете увидеть только определенное количество цветных полос, размещенных в вертикальном положении. Там вам нужно будет только навести указатель мыши на любой из этих бэндов, после чего появится несколько дополнительные параметры, которые вы можете использовать для настройки своей цветовой палитры. Например, оттуда у вас будет возможность начать изменять несколько кнопок-ползунков, чтобы изменить оттенок определенного цвета. Здесь же у вас также есть возможность выбрать формат этих цветов, который представляет собой один из типов RGB, CMYK и несколько других альтернатив.
Если вы нашли идеальный оттенок, вы можете использовать значок замка внизу, который практически заблокирует редактирование цвета. Вы можете сделать то же самое с другими цветами, показанными ниже; Когда вы закончите, вам просто нужно использовать стрелки, расположенные в нижней правой части, которые помогут вам сохранить ваш выбор или загрузить их на свой компьютер.