
通過不同的網站進行調查並不是什麼新鮮事,因為為此我們只需要打開互聯網瀏覽器,然後轉到我們感興趣的任何網站。 但 這些相同的頁面在移動設備上看起來如何?
而這些 移動 它們具有與傳統操作系統不同的操作系統,其工作界面通常涉及極簡設計,必須適應所述設備的屏幕尺寸; 例如,我們的 Killer Vinegar 頁面在特定計算機(無論是 Windows 還是 Mac 計算機)上的 Google Chrome、Opera、Safari、Mozilla Firefox 或 Internet Explorer 瀏覽器中看起來可能是相同的。但是這些相同的頁面在手機上看起來會如何呢?移動的?
Google Chrome 模擬移動設備的瀏覽器
我們想向所有讀者提出一個小實驗,為此必須要求使用 Google Chrome 並在此互聯網瀏覽器中安裝一個小補充程序,我們將在文章末尾留下其各自的鏈接; 我們首先要做的是在瀏覽器中安裝這個補充,這種情況與 安裝我們之前提到的應用程序。 在這方面, Google Chrome 相對於 Mozilla Firefox 的優勢 安裝這些附加組件或擴展時,在第一個附加組件或擴展中不需要重新啟動它,因此我們不會丟失當時正在使用的任何頁面。
一旦我們安裝並激活它,我們可以看到右上角有一個小圖標,它屬於我們安裝的這個附加組件。
現在,我們需要做的就是使用 Google Chrome 瀏覽器訪問任何頁面; 我們將欣賞傳統模式下的網頁,其外觀在任何其他瀏覽器和不同平台上都是相同的。
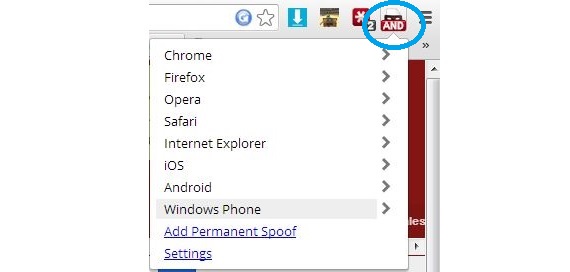
如果我們單擊與我們之前安裝的插件相對應的圖標上的按鈕,我們將看到一些附加選項,它們是:
- Chrome瀏覽器。
- Firefox瀏覽器。
- 歌劇院。
- Safari瀏覽器。
- IE瀏覽器。
- 的iOS。
- Android系統。
- Windows Phone
正如我們所欣賞的,該插件為我們提供了通過不同瀏覽器模擬探索的可能性; 儘管此時我們可能使用的是 Google Chrome,但用戶可以在 Firefox 上很好地模擬它 或 Internet Explorer,其中每個都有不同的版本可供使用; 此外,我們還可以在瀏覽器中查看頁面,就好像我們在瀏覽器中一樣 移動 是這個插件最重要的功能之一。
但真正讓我們感興趣的是對瀏覽器的模擬 移動; 為此,我們可以選擇 Android、iOS 或 Windows Phone 系統。
在每個選項中,都有一些可供使用的替代方案; 例如,如果我們選擇內部 Android,我們會發現帶有 Jelly Bean Android 7 操作系統的 Nexus 4.1 模擬。
同樣的情況也發生在 iOS 上,該選項為我們提供了像使用 iPhone 4 或 iPad 一樣進行瀏覽的可能性。
在提到微軟手機操作系統的選項中,我們會找到Windows Phone 7,該公司沒有提供更新的操作系統。
梨 這個仿真有什麼方便呢? 我們可以說它非常大,因為如果我們是網絡開發人員,那麼我們可能需要此類信息來改進或更改專門用於網頁設計的某些方面 移動.
儘管這個補充為我們提供了巨大的優勢,但不幸的是,在某些情況下,它無法讓我們回顧在 Android 平板電腦上獲得的導航。
一旦類型為 移動 我們想要在這個 Google Chrome 瀏覽器中模擬,頁面將立即刷新(更新)到我們選擇的環境; 有一些類似的附加組件可以安裝在 Mozilla Firefox 或 Internet Explorer 中,儘管其中一些僅允許模擬瀏覽 移動 Apple的。
更多信息 - 如何訪問我的Google Chrome應用程序
下載 - Chrome 用戶代理切換器