
Without a doubt, the trick that we will mention now will be of great help to those who consider themselves "full time" bloggers; Although it is true that this work is one of the most interesting that we could get to enjoy (including myself as one of them), perhaps the treatment of the images with which we work to illustrate a content, is one of the small obstacles at the time to conclude with a specific post.
This refers to the fact that a "full-time blogger" will not only search for images from different Internet sites (search engines) but rather, that they must acquire some of your own to have to modify and combine them into a single; If we wanted to work with 2 images simultaneously to obtain a single one at the end, we could try to run the same application twice (for example, paint) and later, save them and join them in a single one in this same paint, something that unfortunately is not possible do by various factors. Fortunately, there is a resource that we could be using without having to run the same tool 2 times, something that we will teach you in this article and in its development.
Web application to process 2 images or more in a single interface
As we suggested above, in order to work with 2 images simultaneously we will rely on a web application; In it we will import these 2 captures although, the application makes it easy for us to work in total with 4 if we wish. Just for a fun issue, we will use only 2 images to better understand the reader. Well, we suggest the reader go to the following link, with which you will immediately find yourself in the web application that will allow us to combine several images into one.
As you can admire in its interface, there we are allowed to use the «Add» button to import them, with a total of 4 buttons with this function. For our purpose, we have chosen only the 2 buttons at the top.
The images will automatically be imported into the interface of this web application, one being on the right side and the other on the left side. Images may appear in their original size, which is going to cause a fusion of them that possibly exceeds the desired dimensions.
Unfortunately, there is no option where we can define and restrict the size of the resulting image, so the user must work with each of the parameters present there and with small tricks that we will suggest at this time; first, Each added image has the respective fields to define the size that will have the same in this merger, which we can vary according to what we deem pertinent, correct and adequate.
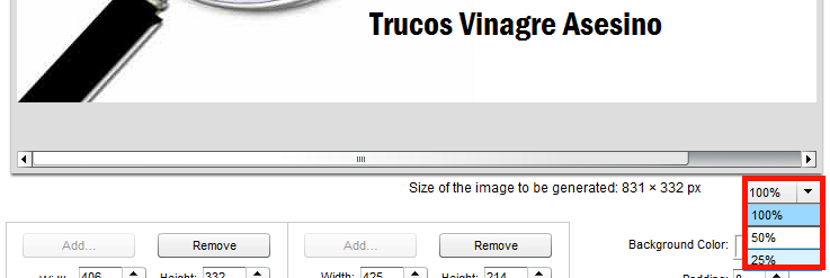
At the bottom of the merged image (and above the parameters with which we are working) you can admire the size that our creation will have. Directly, there we have tried to adjust this size to 830 px mainly. Because the resulting image is not 100% visible, Towards the lower right corner there is a small option that will help us to modify the range of visibility, which can be chosen to 25% or 50%, with the aim that the image is shown complete so that we can work it correctly.
If, after having varied the independent parameters of each of the incorporated images, we do not have the desired dimension, we could arrive at use Padding values, which will make these images merge or separate a bit more.
As if this were not enough, below the parameters that we have handled, there are a few options that will help us to incorporate a personalized text; there you can choose font color, size and type for the text to be displayed in the resulting image.
As you can admire, this web application can be a great solution for a blogger who wants to make his work more entertaining and professionall, not having to run multiple applications to merge 2 or more images into one at the end.